- Why is Core Web Vitals so important?
- What exactly is Core Web Vitals?
- How to measure Core Web Vitals?
- How to make Core Web Vitals better?
- What is the importance of Core Web Vitals for SEO?
Why is Core Web Vitals so important?
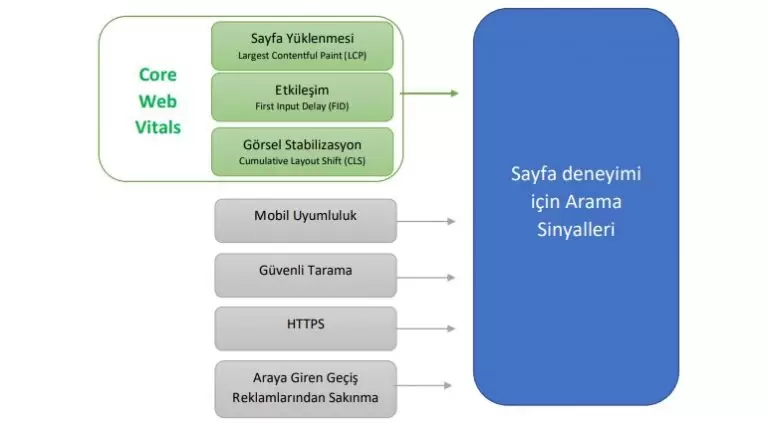
Core Web Vitals, with its core 3 metrics; HTTPS, safe browsing, interstitial avoidance and a rating of a website’s mobile-friendliness, make up one of the five Google page experience signals.

Later in the article, in my Google page experience audit, you will learn step by step how to perform a page experience audit.
What exactly is Core Web Vitals?

- Core Web Vitals is a set of 3 metrics.
- Each of the three metrics includes a sub-item on user experience.
- Of course, the metrics that currently make up Core Web Vitals may change over time.
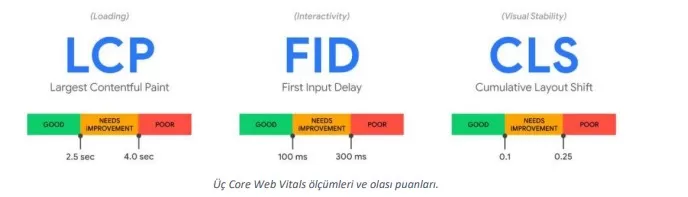
- The measurement created for all three metrics: Inadequate, Needs Improvement and Good.
- For a web page’s Core Web Vitals to be considered adequate, at least 75 percent of page loads must be working well.
- To be Web Vitals compliant, it is mandatory for all website owners to measure and optimize Core Web Vitals.
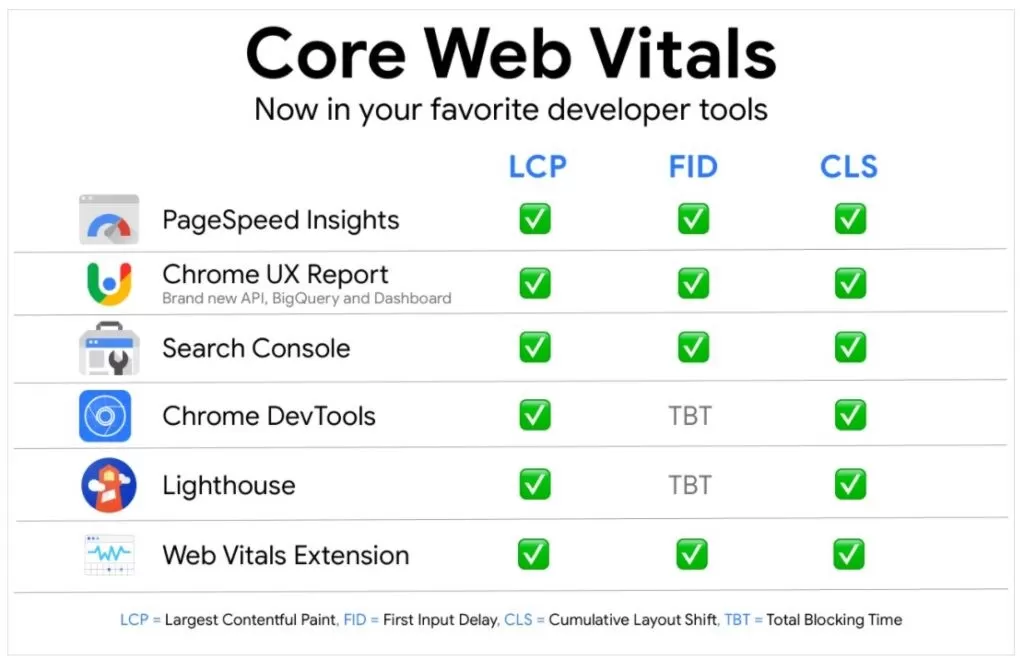
Google continues to work to bring Core Web Vitals to the forefront in all its tools.
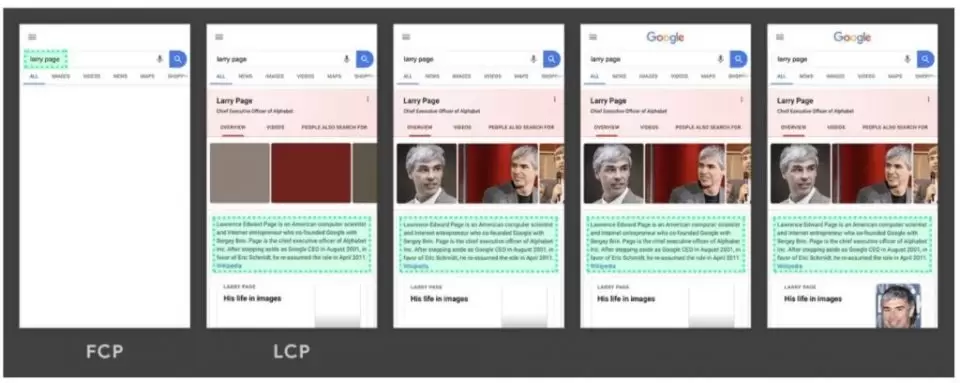
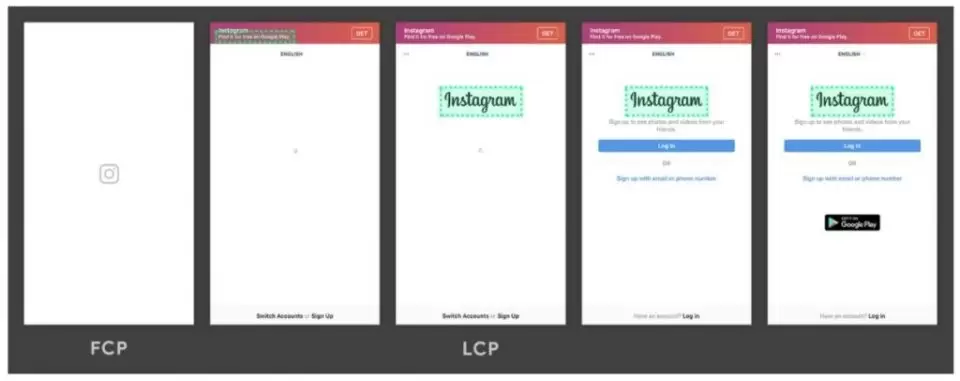
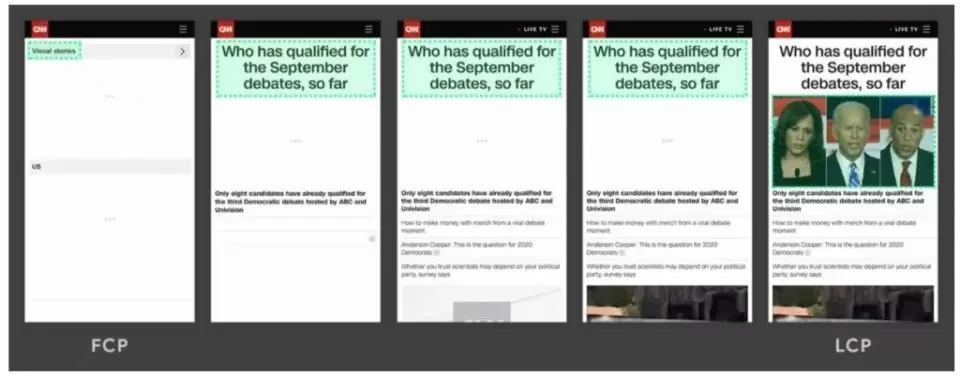
Largest Contentful Paint (LCP)

LCP, FP (First Paint) Comparison



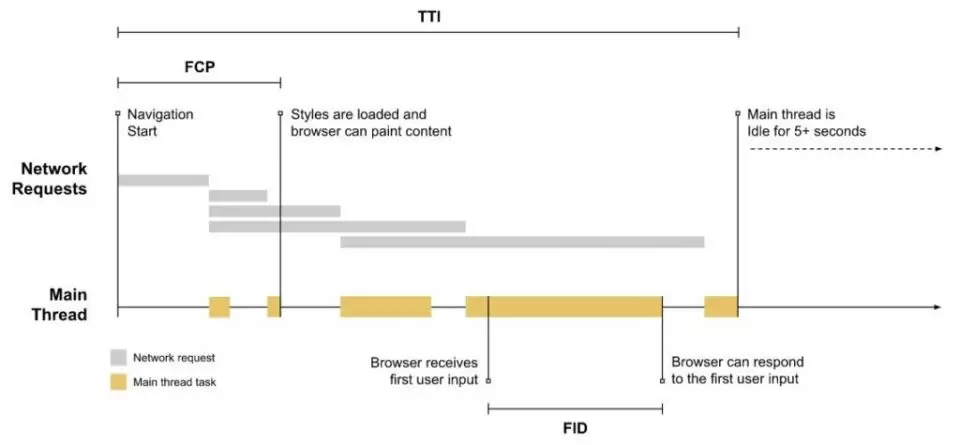
First Input Delay (FID)


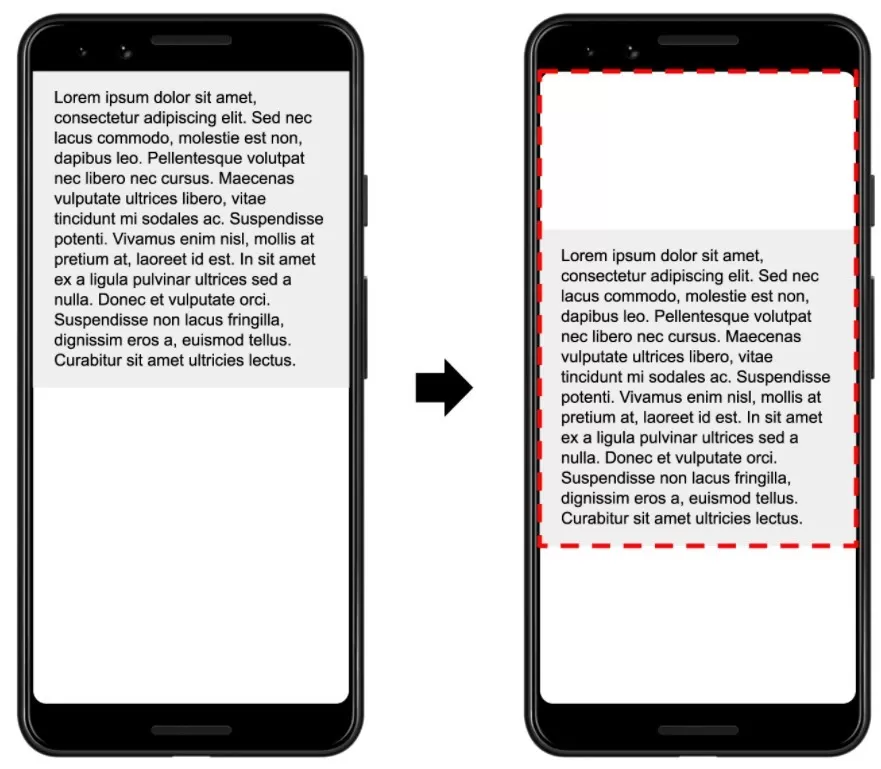
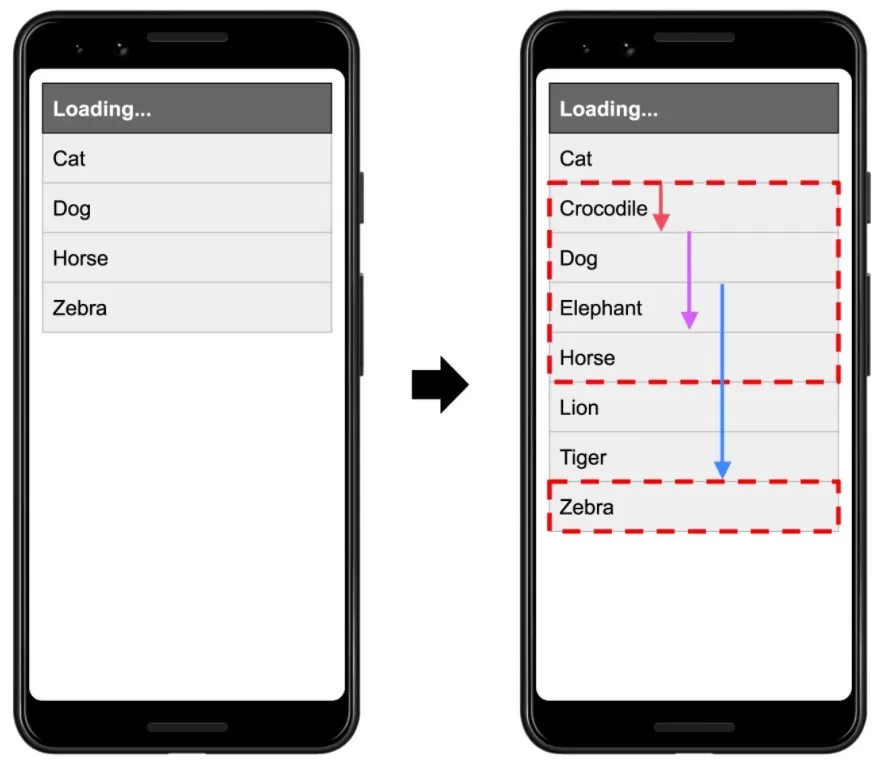
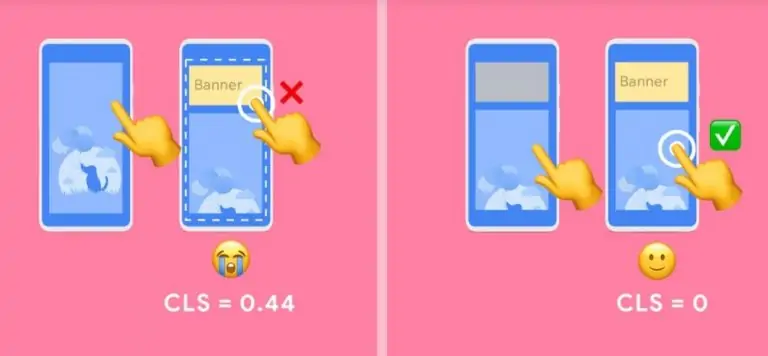
Cumulative Layout Shift (CLS)



Other Important Points to Consider
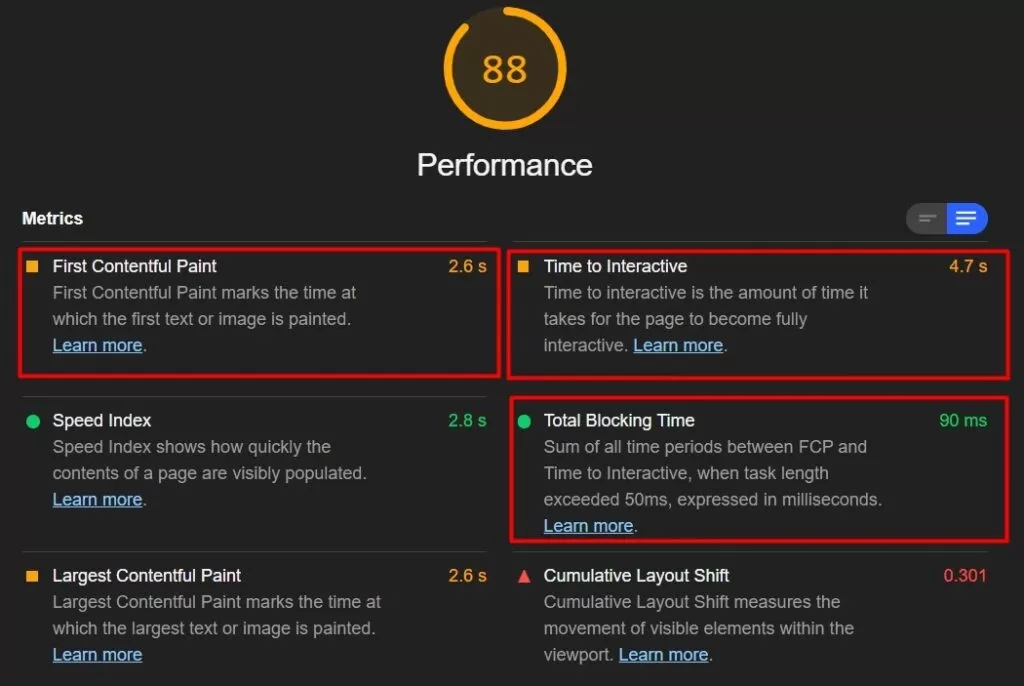
- There are also important metrics that measure the loading speed of a site, such as TTFB (the time it takes for the browser to receive a response from the server) and FCP (the preliminary time it takes for relevant objects to be displayed in primary colors, rather than leaving the user waiting on a blank white screen before the content is fully read), and when it comes to diagnosing problems with LCP, they can provide useful clues to the problem and its solution.
- In addition, metrics such as TTI (Time to Interaction) and TBT (Total Time to Block) are critical metrics that are vital in identifying potential interaction-related issues that could have a negative impact on FID.

How to Measure Core Web Vitals?

Core Web Vitals Değerlerini Ölçmek İçin Araçlar
- The first are field tools that focus on data about how real users experience a website and provide insights into Real User Monitoring, referred to as RUM; the data collected by such tools is called field data.
- The other type of tools are what we can call Lab Tools, which offer insights into what users will experience and provide more analytical data for debugging, and the data collected with these tools is called lab data, as the name suggests.

- If you are a developer, you can mostly benefit from data from lab tools.
- For website owners or SEOs overseeing a site, it will be more beneficial to use the domain tools they provide as they make improvements based on data from the actual users of the website.
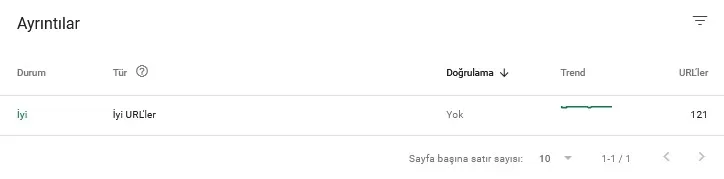
Field Tools to Measure Core Web Vitals
- Field tools provide information about how real users actually experience a website.
- This type of measurement is often referred to as RUM, Real User Monitoring. Data collected by field instruments is also called field data.
Requirements Technical knowledge

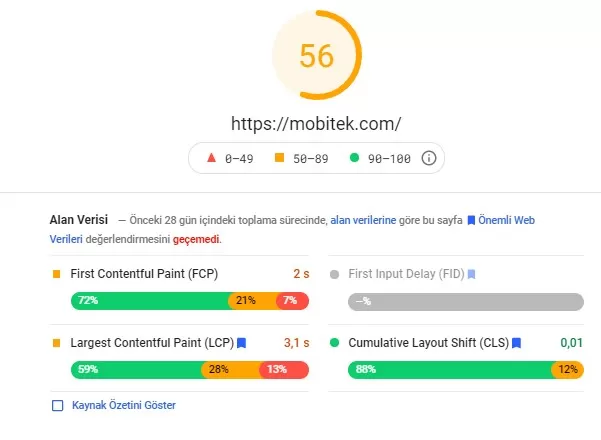
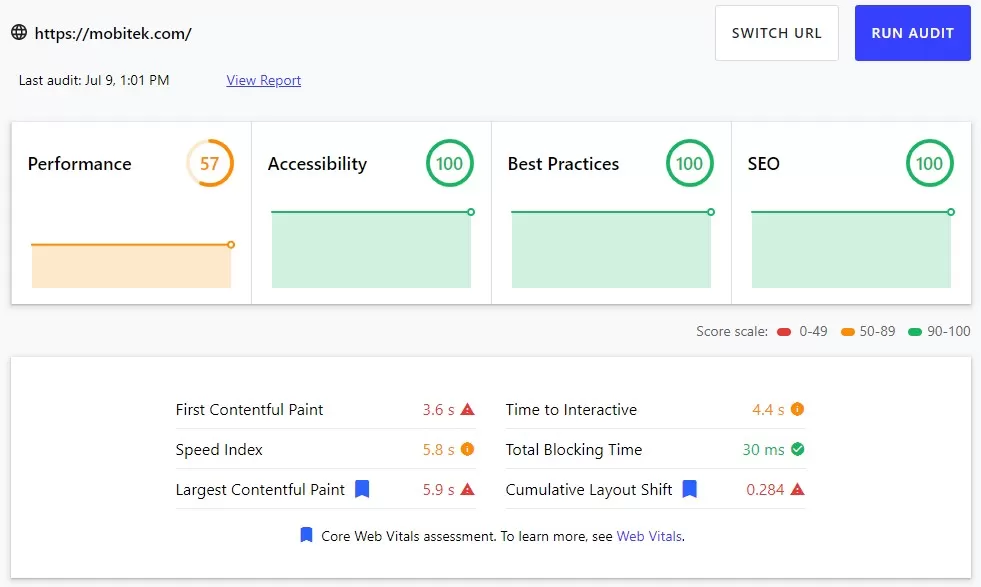
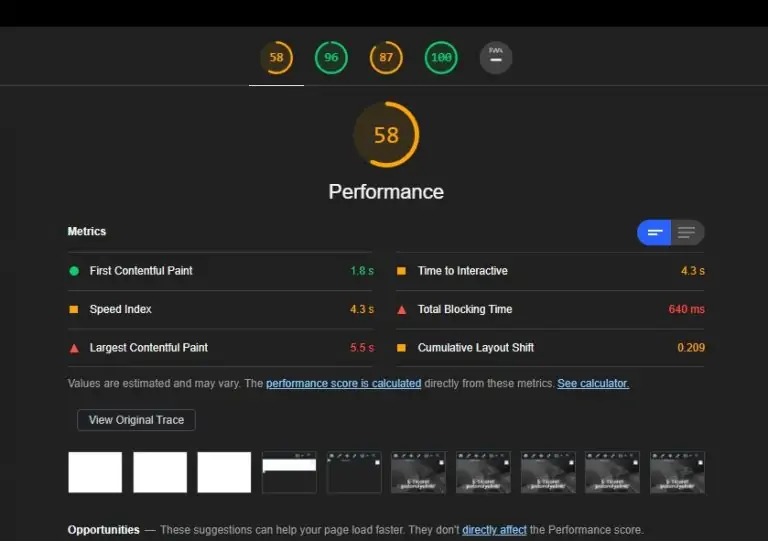
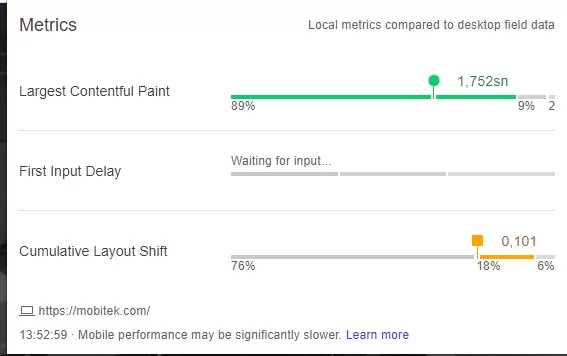
Google PageSpeed Insights
Objective: To identify both lab and field issues on a specific web page.


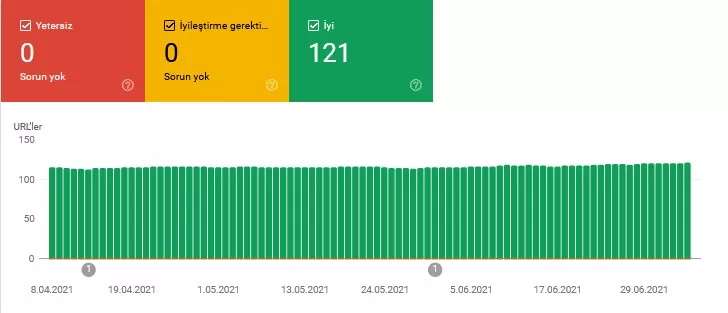
Requirements: A verified Google Search Console feature
Level Medium

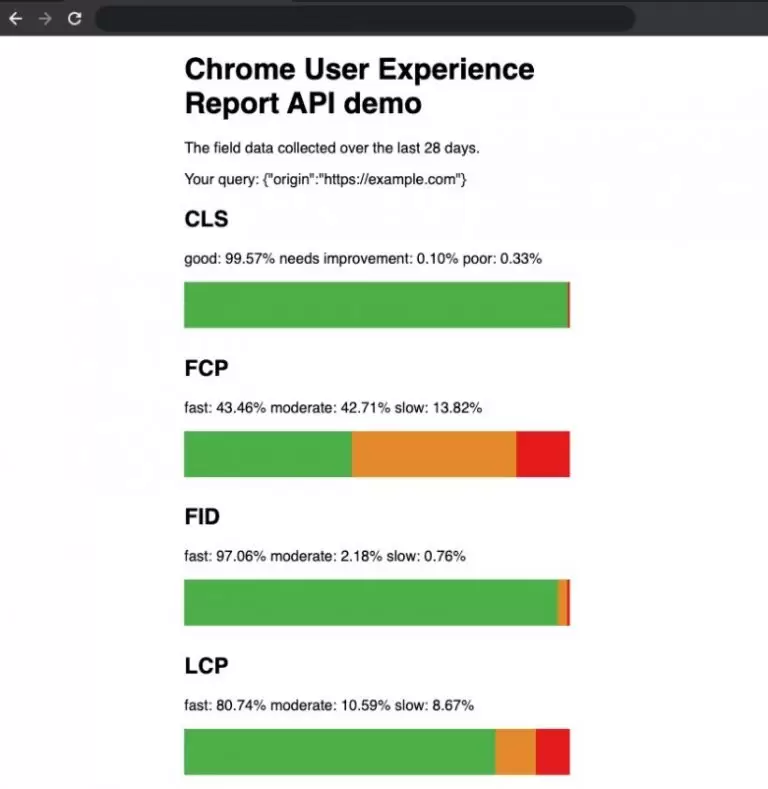
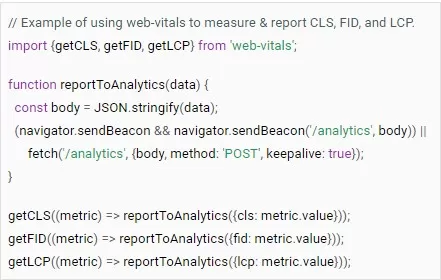
Web.dev
Requirements None


Laboratory Tools for Measuring Core Web Vitals
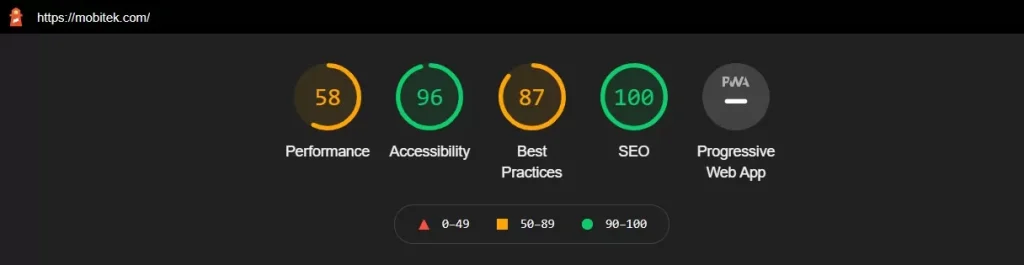
Lighthouse
Lighthouse is a great Google tool that every website owner can follow on a daily basis. It is an automated site audit tool that allows you to diagnose problems on your website and shows you ways to improve a user experience. Lighthouse measures various user experiences in a laboratory environment.


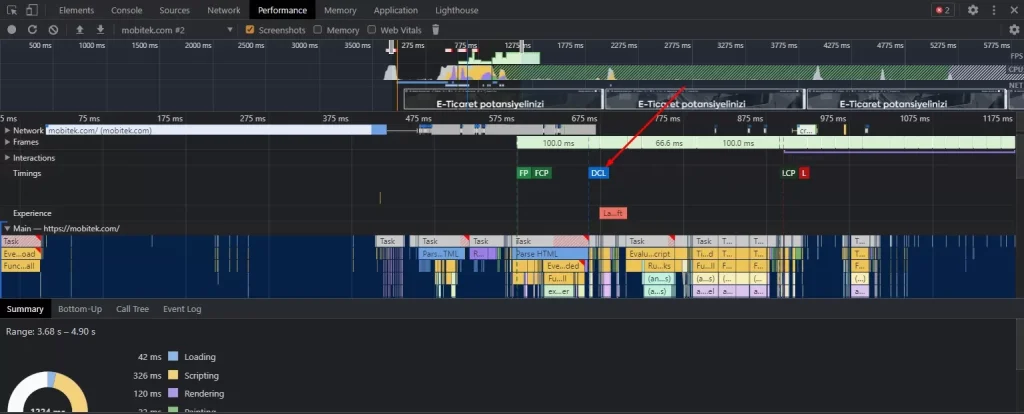
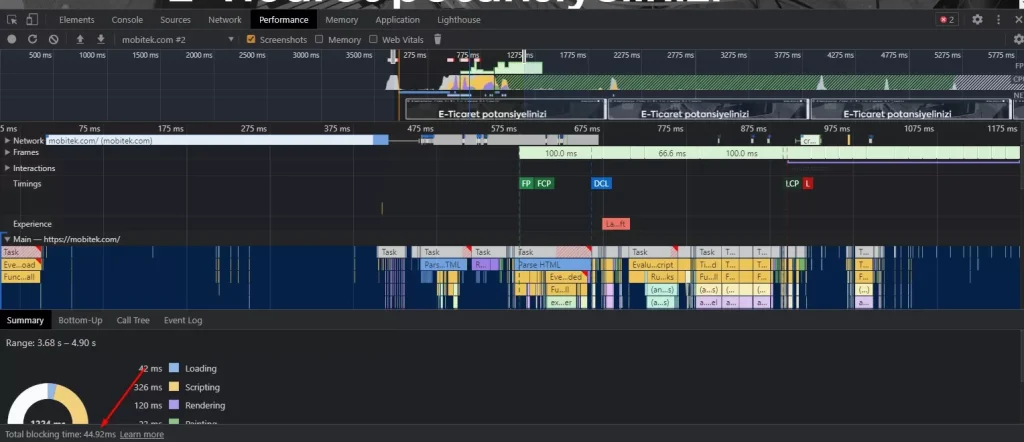
Chrome DevTools
While we’ve said that Lighthouse offers a bigger picture, it is itself a small part of a larger set of Google tools known as Chrome DevTools. DevTools, as the name suggests, consists of tools for developers and advanced users.
You can use the Chrome DevTools Performance panel to detect unexpected layout changes. This provides invaluably valuable data when it comes to detecting and correcting issues with visual stability on your website’s web pages.



- For developers to instantly check and measure values as they work on the website
- Users who want a simple and straightforward diagnostic tool to measure Core Web Vitals while browsing the web (moderately advanced)
Other Tools to Measure Core Web Core Values
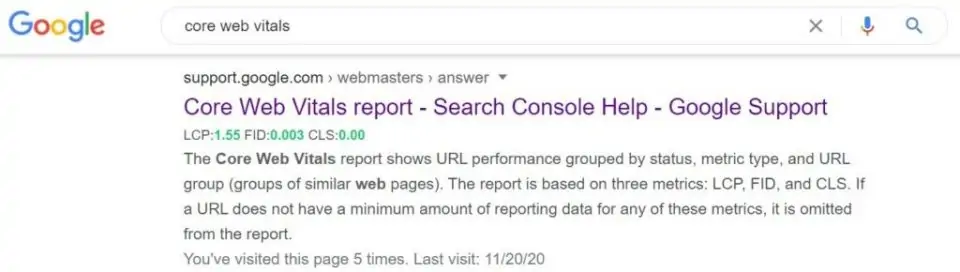
Core SERP Vitals Chrome Extension

Core SERP Vitals displays scores for LCP, FID and CLS directly below the web page link in search results.
Requirements Chrome
Objective: Get information about Core Web Vitals metrics directly from search results
GTmetrix
Besides Google PageSpeed Insights, GTmetrix is another popular tool for measuring the speed and performance of websites. GTmetrix has also started to measure Core Web Vitals in its latest version based on data from Lighthouse.

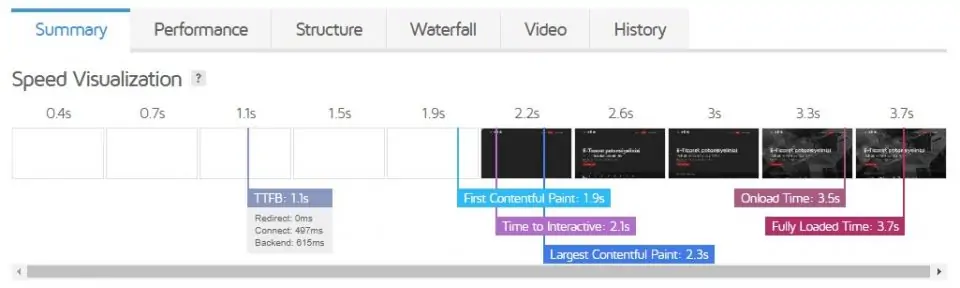
GTmetrix not only measures Core Web Vitals, but also provides a visualized site speed graph.

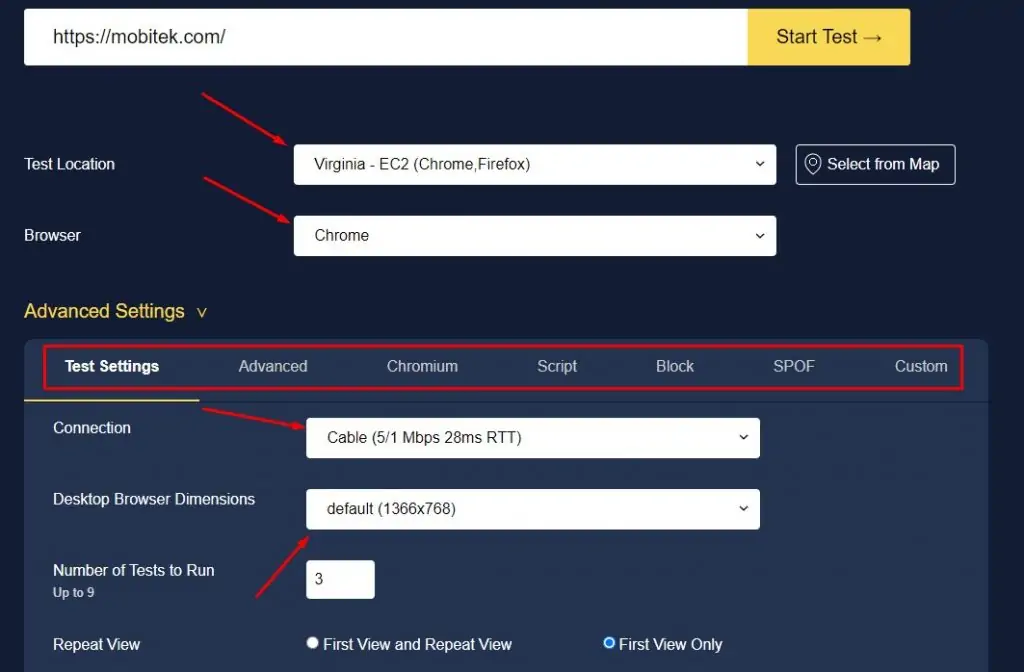
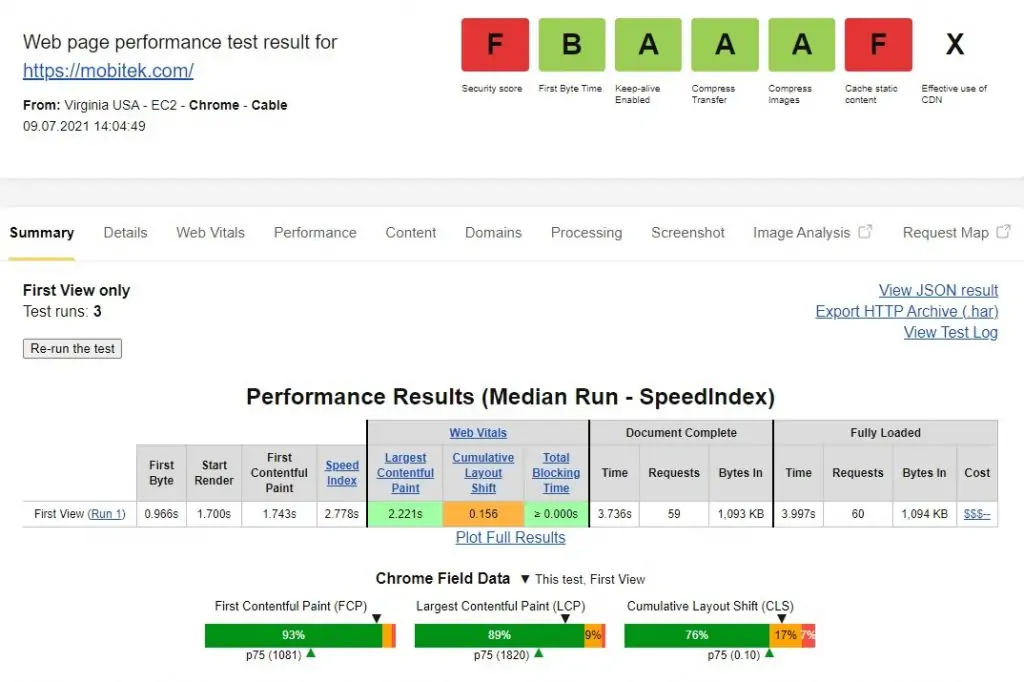
WebPageTest
WebPageTest is a godsend if you plan to do a deeper study of your website’s speed and performance. This tool enables advanced testing with different metrics for different test locations, device types, connection types and more.


CLS GIF Maker
How to make Core Web Vitals better?
How to Develop LCP
Code-based issues such as JavaScript and CSS blocking loading, code-based issues such as JavaScript and CSS blocking loading, hosting-related issues such as slow server response times, client-side rendering, or slow resource load times can cause LCP scores to drop and negatively impact the user experience.
To improve your LCP score, you need to address and correct each of these individually.
Here’s what you can do about it:
- Use TTFB to measure server response time and optimize it by doing the following:
- Redirecting users to a nearby CDN,
- Caching content,
- Establish third-party network connections (rel = “preconnect”).
- Check these fixes for JavaScript and CSS blocking loading:
- Minimize CSS,
- Postponement of non-critical CSS,
- Inline critical CSS,
- Minimize or compress JavaScript files,
- Defer unused JavaScript,
- Minimizing critical JavaScript,
- Minimizing unused polyfills.
- You can also improve slow resource load times by doing the following:
- Optimizing and compressing images,
- Pre-load important resources,
- Compressing text files,
- Offer different content according to network connectivity,
- Caching content to improve load time.
- Be sure to remove large elements from your web pages, as they have a significant impact on the time it takes for a website to fully load.
- Use server-side rendering and/or pre-rendering.
Implementing the above points will help you reduce the time it takes for your page to load.
How to Optimize FID
- Divide Long Tasks into small, asynchronous tasks:
- Break code that blocks the main thread for 50 ms or more into small pieces,
- Explore code-splitting,
- Make your page always ready for interactions:
- Address TBT (total blocking time) by optimizing the Critical Rendering Path,
- Move slow and unnecessary components out of the way.
- Reduce JavaScript rendering time as follows:
- Code splitting,
- Do not defer unused JavaScript,
- Minimizing unused polyfills.
- Use a web worker to have the server run JavaScript in a background thread:
- Comlink is a helper library that summarizes postMessage and makes it easier to use
- Workway is a general purpose web worker exporter.
- Workerize helps you migrate a module to a web worker
- By using third-party scripts, such as Google Analytics, you can cause your FID to slow down. To improve FID, get rid of third-party scripts that are not essential for the page.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
How to Optimize CLS
The main reasons behind a poor CLS are images, ads, internal frames and unsized embeds, dynamically inserted content and web Fonts that cause FOIT/FOUT.

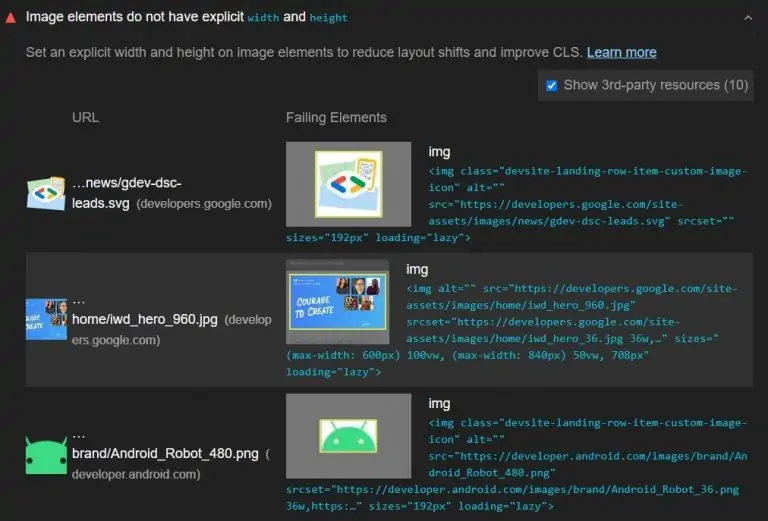
- Give height and width values to images and video elements so that the browser knows in advance exactly how much space is required for each element.
- Reserve space for ads, embeds and internal frames so that the browser knows where they should appear. This will ensure that ads do not appear randomly on the screen and content will not scroll up and down, negatively impacting the user experience.
- Avoid adding additional content unless necessary or mandatory.
- Use pre-installed typefaces or tools.
- Avoid situations where it needs to wait for network response before updating the DOM.
- Pay attention to content that is dynamically placed on the page.

Optimizing Core Web Vitals in WordPress
If you are not a technical person, you may be a bit overwhelmed by the number of applications above
If you have a WordPress-based website, you can improve the performance of your site with the help of various speed plugins for WordPress. There are many speed and performance plugins for WordPress, but you need to be careful here and make sure you use one of the few that actually works.
You can dramatically improve your website speed by using the following WordPress plugins.
WP Rocket
WP Rocket is a nice plugin that requires no technical knowledge to install.
Imagify
With these two plugins alone, you can significantly improve your Core Web Vitals on your WordPress-based site. All you need to do is install and activate the plugin. You don’t need to do anything else!
What is the importance of Core Web Vitals for SEO?
Our evaluations of Core Web Vitals and SEO are as follows:
- One way or another, ore Web Vitals is ultimately a ranking factor among hundreds of scores. This is not to say that Core Web Vitals is unimportant, but it is just one of many ranking factors that Google algorithms use to evaluate and rank websites.
- The Core Web Vitals values are only one of a total of five page experience factors. If you want to have a decent advantage in this regard, make sure your website passes all Google page experience signals.
- Core Web Vitals is not magic. So, Core Web Vitals alone won’t magically make you #1 either. This is only a technical factor that can help content rank better. Content is still the KING of ranking factors.
- Watch your competitors. As a ranking factor, Core Web Vitals can have a negative impact on your website, but this will be more pronounced when your content is poor.
- As we mentioned a few articles ago: Content is still KING. Let’s say there are two websites on the same topic. The first website has great content and poor Core Web Vitals metrics, while the second website has poor content but passes Core Web Vitals. In this case, the first website will still beat the second website.
Core Web Vitals SSS
Core Web Vitals are user-centered metrics, meaning they focus on understanding, measuring and improving user experiences. So it’s fair to argue that making Core Web Vitals improvements will also help your site attract more users.